

Qu'est-ce que Webflow : votre guide ultime pour le développement de sites Web NoCode en 2025
Publié le 24 janvier 2025
Par Maria Del Carpio. 17 minutes de lecture
Webflow révolutionne le développement Web en permettant aux concepteurs et aux entrepreneurs de créer des sites Web professionnels sans écrire de code. Ce guide complet explore tout ce que vous devez savoir sur ce puissant Pas de code plateforme.
Principaux points à retenir
- Webflow est une plateforme de développement Web visuel qui permet aux utilisateurs de créer des sites Web professionnels sans avoir à écrire de code. Il associe la liberté de conception à des fonctionnalités d'hébergement prêtes à la production, ce qui en fait un outil polyvalent pour les concepteurs et les propriétaires d'entreprise.
- L'objectif principal de Webflow est de fournir une solution NoCode qui permet aux utilisateurs de concevoir et de lancer des sites Web réactifs de manière efficace. Il donne la priorité à des interfaces de conception conviviales et à l'intégration transparente de fonctionnalités de niveau professionnel, permettant aux utilisateurs de développer des sites Web répondant aux normes modernes sans restrictions techniques.
- Webflow excelle dans l'offre d'un ensemble complet d'outils alliant la flexibilité du codage personnalisé à la facilité du développement visuel. Ses fonctionnalités remarquables incluent une interface glisser-déposer, des fonctionnalités de conception réactive et des modèles personnalisables, ce qui en fait un choix idéal pour créer des expériences Web sophistiquées et uniques.
Présentation de la plateforme Webflow NoCode

Webflow est un exemple de plateforme NoCode pionnière qui transforme la façon dont les professionnels créent des sites Web. En combinant le développement visuel avec des fonctionnalités de niveau professionnel, il permet aux utilisateurs de créer des expériences Web sophistiquées sans écrire de code.
La base d'utilisateurs diversifiée de Webflow couvre divers secteurs et utilise ses fonctionnalités de manière unique. Les agences de design réalisent des projets haut de gamme, tandis que les freelances rationalisent les flux de travail. Les entreprises de commerce électronique créent des expériences d'achat captivantes et les équipes marketing déploient rapidement des pages de destination. Les startups bénéficient de l'évolutivité et les créateurs de contenu utilisent son CMS. Les grandes entreprises et les établissements d'enseignement tirent parti de Webflow pour des solutions Web rapides et rentables. La polyvalence de Webflow le rend accessible et adapté à la plupart des emplois, des agences de design aux grandes entreprises, garantissant que les professionnels de divers domaines peuvent tirer parti de ses capacités.
Principales fonctionnalités de Webflow

Webflow se distingue dans le paysage du développement NoCode en proposant une suite complète de fonctionnalités destinées à la fois aux concepteurs et aux propriétaires d'entreprise, aidant les utilisateurs à développer des compétences informatiques essentielles. Ses puissantes fonctionnalités allient la flexibilité du codage personnalisé à la facilité du développement visuel, ce qui en fait une plateforme polyvalente pour créer des expériences Web sophistiquées.
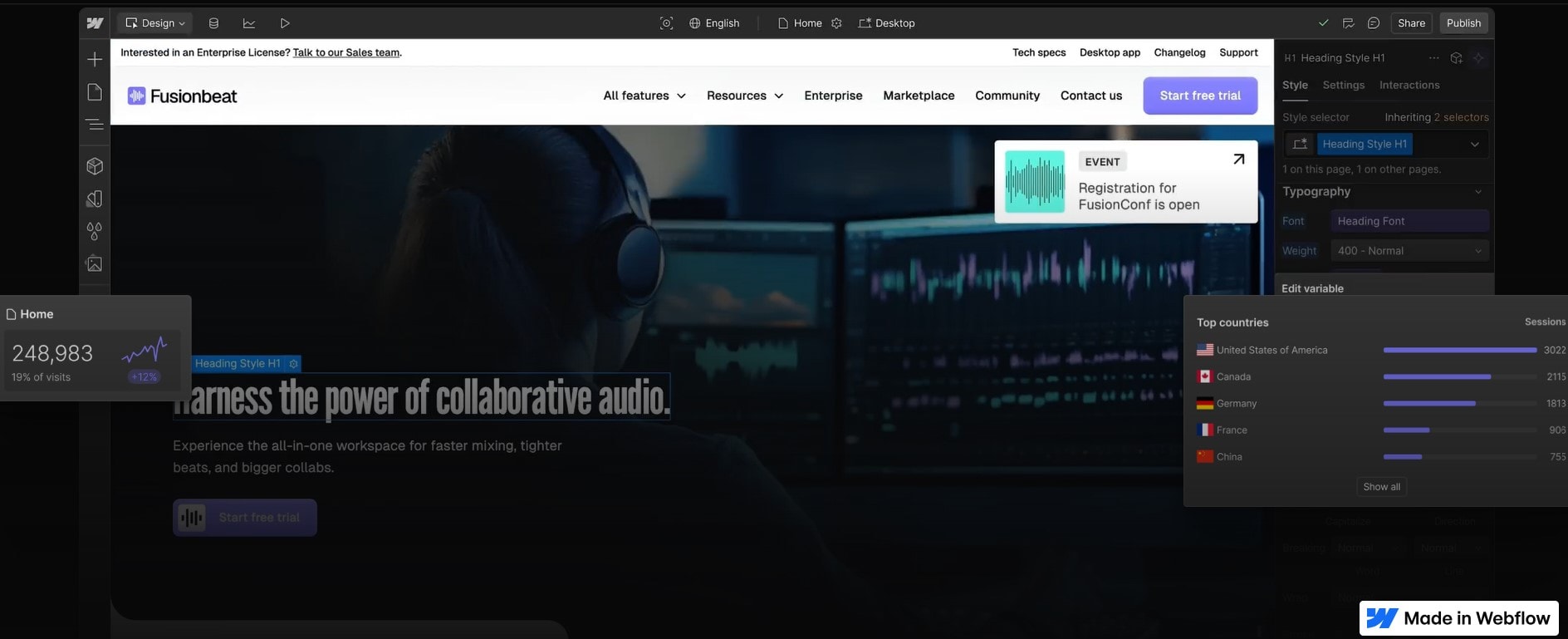
Interface de développement visuel
- Créateur de sites Web par glisser-déposer avec un contrôle parfait au pixel près
- Aperçu en temps réel de vos modifications de conception
- Édition réactive des points d'arrêt pour toutes les tailles d'appareils
- Animations et interactions personnalisées sans codage
L'utilisation de l'interface de développement visuel de Webflow peut également améliorer les compétences en matière de communication et de leadership en permettant une meilleure communication, une meilleure collaboration et une meilleure présentation des idées. L'utilisation de l'interface de développement visuel de Webflow peut également améliorer les compétences du service client en améliorant la communication et la collaboration avec les clients.
CMS de qualité professionnelle
- Système de gestion de contenu dynamique
- Types de contenu et champs personnalisés
- Support multilingue
- Capacités avancées de filtrage et de tri
Fonctionnalités de commerce électronique
- Panier d'achat et paiement intégrés
- Gestion des variantes de produits
- Règles d'expédition personnalisées
- Automatisation fiscale
- Intégration avec les passerelles de paiement les plus populaires
Outils de référencement
- Balises méta et descriptions personnalisées
- Génération automatique de plans de site
- Structures d'URL propres
- Redirections 301 intégrées
- Paramètres de référencement avancés par page
Interface glisser-déposer
L'une des caractéristiques les plus remarquables de Webflow est son interface intuitive par glisser-déposer, qui permet aux utilisateurs de concevoir et de créer des sites Web sans avoir besoin de compétences techniques approfondies. Cette fonctionnalité conviviale est parfaite pour les personnes qui ne sont peut-être pas familiarisées avec le codage ou le développement Web. En faisant simplement glisser et en déposant des éléments tels que du texte, des images et des vidéos sur un canevas, les utilisateurs peuvent créer facilement des designs visuellement attrayants. Cette fonctionnalité n'est pas seulement répandue dans les créateurs de sites Web, mais également dans les plateformes de marketing par e-mail et d'autres outils numériques, ce qui la rend accessible à un large éventail d'utilisateurs.
Design adaptatif
Dans le paysage numérique actuel, la conception réactive joue un rôle essentiel pour garantir l'accessibilité et la convivialité des sites Web et des applications sur différents appareils et tailles d'écran. Webflow excelle dans ce domaine en permettant aux utilisateurs de créer des designs qui s'adaptent automatiquement à l'appareil de l'utilisateur, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un téléphone portable. Cette fonctionnalité est essentielle pour les entreprises et les particuliers qui souhaitent toucher un public plus large et offrir une expérience utilisateur fluide. En intégrant un design adaptatif à vos projets, vous pouvez vous assurer que vos sites Web et applications sont accessibles à tous, quel que soit leur appareil.
Modèles et thèmes personnalisables
Webflow propose une variété de modèles et de thèmes personnalisables, essentiels pour les entreprises et les particuliers qui souhaitent créer une présence en ligne unique et professionnelle. Ces modèles constituent un point de départ avec des mises en page prédéfinies qui peuvent être facilement personnalisées pour s'adapter à votre marque et à votre style. Cette fonctionnalité est particulièrement utile pour les utilisateurs qui ne possèdent pas de compétences techniques approfondies mais qui souhaitent tout de même créer un design d'aspect professionnel. En utilisant des modèles et des thèmes personnalisables, vous pouvez créer un site Web unique et raffiné sans avoir besoin de savoir comment coder.
Principaux avantages de Webflow
Webflow est une plateforme transformatrice dans le domaine du développement Web, qui associe la flexibilité des sites Web codés à la main à l'accessibilité NoCode. Il permet aux utilisateurs de créer des sites Web de qualité professionnelle sans compétences techniques approfondies, offrant une liberté de conception et une qualité inégalées. En éliminant le besoin de codage traditionnel, il démocratise le développement Web, le rendant accessible à un public plus large. Son ensemble complet de fonctionnalités améliore considérablement le processus de création et de maintenance du site Web. En utilisant Webflow, les utilisateurs peuvent développer certaines des meilleures compétences nécessaires sur le marché du travail moderne, y compris les compétences techniques et les compétences générales.

Développement visuel sans compromis
Contrairement aux créateurs de sites Web traditionnels, Webflow offre une liberté de conception totale tout en générant un code propre et prêt pour la production. Les utilisateurs peuvent créer des mises en page, des animations et des interactions personnalisées via une interface visuelle intuitive, tout en respectant les normes de qualité professionnelles sans limites techniques.
Fonctionnalités de niveau professionnel
- Sortie HTML claire et sémantique
- CSS et JavaScript optimisés
- Vitesses de chargement rapides
- Hébergement de niveau entreprise
- Sauvegardes automatiques et contrôle de version
Efficacité en termes de temps et de coûts
Webflow réduit considérablement le temps et les coûts de développement en :
- Élimination de la nécessité de recourir à des développeurs distincts
- Permettre un prototypage et des itérations rapides
- Fournir des fonctionnalités de publication immédiates
- Rationalisation des processus de maintenance
Aucun codage requis
L'un des aspects les plus intéressants de Webflow est qu'il ne nécessite aucun codage pour créer des sites Web et des applications époustouflants. Cette fonctionnalité est de plus en plus populaire car de plus en plus de personnes cherchent à établir une présence en ligne sans avoir besoin de compétences techniques approfondies. Grâce aux outils de développement visuel de Webflow, les utilisateurs peuvent se concentrer sur la création de contenu et la conception de leur site Web, plutôt que de se soucier des aspects techniques. Cela est particulièrement avantageux pour les petites entreprises et les particuliers qui souhaitent renforcer leur présence en ligne rapidement et efficacement.
Processus de conception et de développement rapide et efficace
Les outils de Webflow permettent un processus de conception et de développement rapide et efficace, ce qui est essentiel pour les entreprises et les particuliers qui souhaitent créer des sites Web ou des applications rapidement et efficacement. Avec les bons outils et les bonnes compétences, les utilisateurs peuvent développer un site Web ou une application en quelques heures, au lieu de plusieurs jours ou semaines. Cela est particulièrement utile pour ceux qui ont besoin de lancer rapidement un nouveau produit ou service ou d'apporter des modifications à un site Web existant. En utilisant le processus de conception et de développement efficace de Webflow, les utilisateurs peuvent économiser du temps et des ressources, ce qui leur permet de se concentrer sur d'autres aspects importants de leur activité.
Types de projets adaptés à Webflow

Sites Web d'entreprises
Parfait pour les entreprises qui cherchent à établir une présence professionnelle en ligne avec :
- Image de marque personnalisée
- Plusieurs mises en page
- Portefeuilles pour les membres de
- Formulaires de contact
- Intégration avec les outils métiers
Boutiques de commerce électronique
Idéal pour les détaillants en ligne qui ont besoin de :
- Catalogues de produits
- Paiement sécurisé
- Gestion des stocks
- Comptes clients
- Suivi des commandes
Pages de destination
Excellent candidat pour les campagnes marketing mettant en vedette :
- Capacités de test A/B
- Formulaires de capture de leads
- Animations personnalisées
- Intégration avec les outils de marketing
- Analyse des performances
Blogs et sites Web de contenu
Idéal pour les créateurs de contenu qui ont besoin de :
- Gestion de contenu dynamique
- Organisation de la catégorie
- Profils d'auteurs
- Systèmes de commentaires
- Planification du contenu
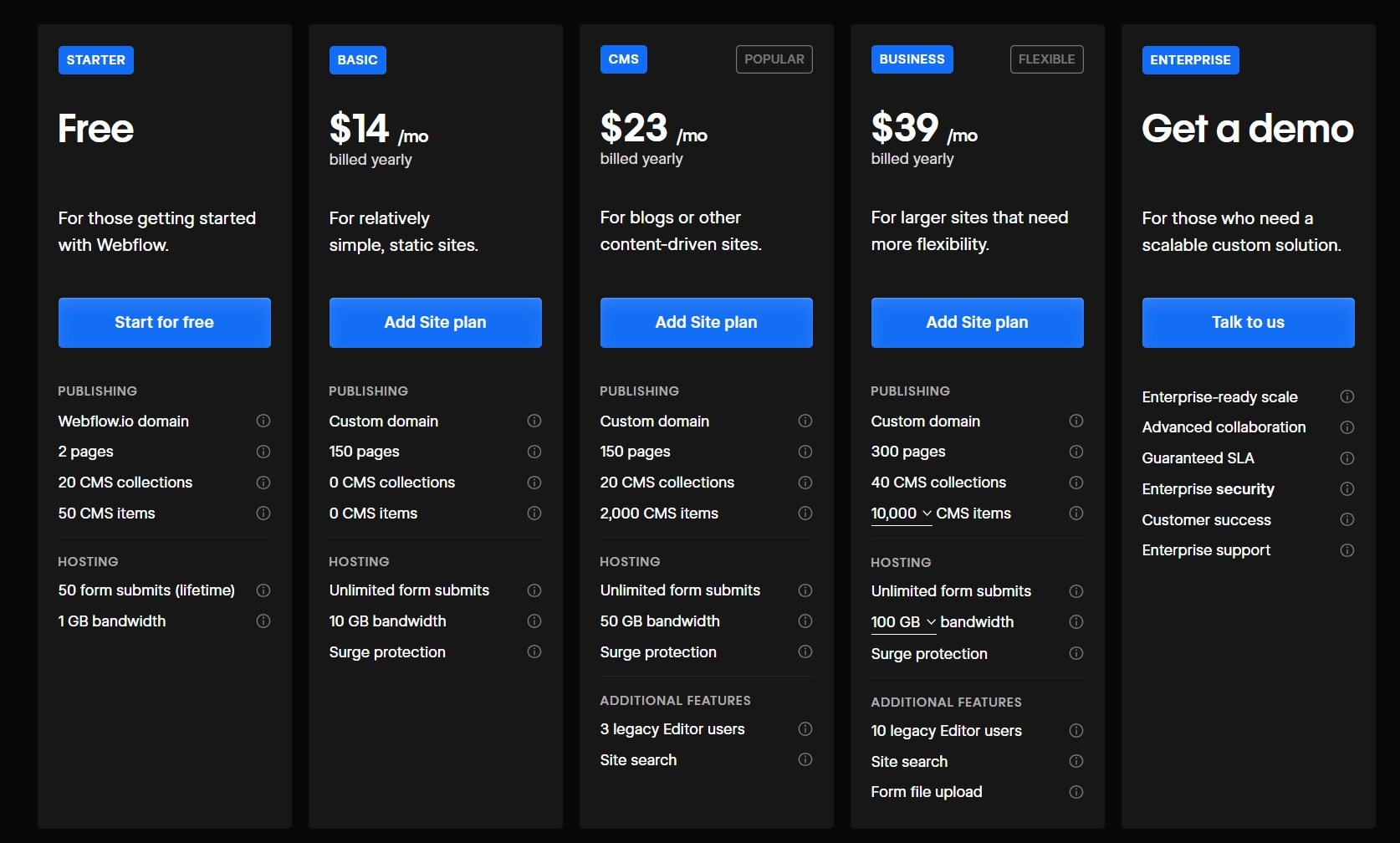
Tarifs et forfaits
Il est essentiel de comprendre la structure tarifaire de Webflow pour choisir le plan adapté à votre projet. La plateforme propose une gamme d'options conçues pour répondre à différents besoins et budgets, des concepteurs individuels aux grandes opérations de commerce électronique.

Webflow propose trois niveaux de tarification principaux pour répondre à différents besoins : un plan gratuit pour l'exploration et l'apprentissage, des plans de site à partir de 12$ par mois pour les sites Web professionnels et des plans de commerce électronique à partir de 29$ par mois pour les boutiques en ligne. Chaque niveau s'appuie sur le précédent, permettant aux utilisateurs de faire évoluer leurs sites Web en fonction de leurs besoins, des outils de conception de base aux fonctionnalités complètes de commerce électronique.
Démarrez avec Webflow : guide étape par étape
Commencer votre aventure avec Webflow nécessite certaines connaissances et une approche structurée pour maximiser le potentiel de la plateforme. Cette section fournit un guide étape par étape pour démarrer avec Webflow. Que vous soyez designer, entrepreneur ou propriétaire d'entreprise, comprendre les bonnes étapes, pratiques et ressources vous aidera à créer des sites Web professionnels plus efficacement.
Des compétences administratives peuvent également vous aider à gérer efficacement vos projets Webflow et logiciels.

Pédagogiques
Webflow University constitue le principal centre éducatif pour les nouveaux utilisateurs, proposant des didacticiels complets couvrant tout, des bases aux techniques avancées. Les forums communautaires actifs de la plateforme fournissent un précieux soutien par les paires et des discussions visant à résoudre les problèmes. Pour ceux qui recherchent des conseils officiels, la documentation de Webflow (cours vidéo, marché de modèles, etc.) propose des informations techniques détaillées et pertinentes ainsi que les meilleures pratiques.
Best Practices
La réussite du développement de Webflow nécessite une planification et une exécution stratégiques. L'identification et le développement de compétences pertinentes sont essentiels pour réussir le développement de Webflow. Suivez ces bonnes pratiques rationalisées pour des sites Web robustes et évolutifs :
- Structure du site Web du plan : Cartographiez la hiérarchie du contenu et les flux d'utilisateurs avant la conception.
- Objectif de conception réactive : Assurez l'adaptabilité de tous les appareils dès le départ.
- Utilisez les composants de Webflow : Utilisez des symboles et des classes pour une conception cohérente.
- Mettez en œuvre le référencement dès le début : Utilisez des titres appropriés, des méta-descriptions et des URL propres.
- Testez sur plusieurs appareils : Identifie les problèmes à un stade précoce pour un utilisateur régulier
Alternatives to Webflow : une analyse du paysage concurrentiel
Dans les divers Pas de code/LowCode Bien que Webflow reste une solution puissante pour le développement de sites Web visuels, plusieurs alternatives notables sans code et à faible code offrent des fonctionnalités uniques qui pourraient mieux répondre aux besoins spécifiques des projets.
Bubble.io excelle dans les applications Web complexes dotées de fonctionnalités dorsales robustes, ce qui en fait la solution idéale pour les applications SaaS et pilotées par les données. Les solutions d'entreprise telles qu'OutSystems et Mendix offrent des fonctionnalités avancées aux développeurs professionnels et aux équipes informatiques, en se concentrant sur les applications métier à grande échelle. Pour le développement visuel, Framer et Softr fournissent des solutions spécialisées : Framer pour les prototypes interactifs et Softr pour les applications basées sur Airtable. Dans l'espace mobile, FlutterFlow et Adalo comblent le vide grâce à des capacités de développement d'applications mobiles natives.
Le choix de ces plateformes dépend en fin de compte des exigences spécifiques du projet, des besoins techniques, de l'expertise et des objectifs commerciaux. Chaque plateforme répond à différents aspects du spectre de développement de NoCode, de la conception Web aux tâches complexes de développement d'applications.
Webflow vous intrigue et souhaitez-vous découvrir d'autres outils NoCode et LowCode disponibles sur le marché ? Consultez nos articles complets et nos recherches qui comparent ces plateformes innovantes en 2025, afin de vous aider à sélectionner l'outil le mieux adapté à vos besoins spécifiques :
Questions fréquemment posées
Webflow convient-il aux débutants ?
Bien que Webflow ait une courbe d'apprentissage, ses nombreuses ressources pédagogiques et son interface visuelle le rendent accessible aux débutants désireux d'investir du temps et de l'argent dans l'apprentissage.
Webflow peut-il gérer des sites Web à fort trafic ?
Oui, l'infrastructure d'hébergement de niveau entreprise de Webflow peut gérer des millions de visiteurs mensuels avec une disponibilité de 99,99 %.
Est-ce que Webflow est sécurisé ?
Webflow fournit des fonctionnalités de sécurité robustes, notamment des certificats SSL, des sauvegardes automatiques et des environnements d'hébergement sécurisés, garantissant que votre site Web reste protégé contre les menaces potentielles. Leur infrastructure est conçue pour répondre à des normes de sécurité élevées, ce qui en fait un choix fiable pour les entreprises soucieuses de la sécurité en ligne.
Comment comparer Webflow à WordPress ?
Webflow offre une plus grande liberté de conception et de meilleures performances dès le départ, tandis que WordPress a accès à un écosystème de plugins plus large. Webflow est souvent préféré pour des conceptions personnalisées et une meilleure sécurité.
Puis-je exporter mon site Webflow ?
Oui, vous pouvez exporter le code de votre site pour l'héberger ailleurs, même si certaines fonctionnalités, comme le CMS, ne fonctionneront pas en dehors de l'écosystème de Webflow.

Accélérer le développement logiciel grâce au vibe coding et aux outils d'IA chez Kreante

Kreante : accélérer le développement de vos applications grâce au low-code, à l'IA et au « Vibecoding »




.png)


.svg)
